Module Not Found Can T Resolve React Bootstrap Table
React Bootstrap
Single-page applications gaining popularity over the last few years, so many front-end frameworks have introduced such as Angular, React, Vue.js, Ember, etc. As a result, jQuery is not a necessary requirement for building web apps. Today, React has the most used JavaScript framework for building web applications, and Bootstrap become the most popular CSS framework. So, it is necessary to learn various ways in which Bootstrap can be used in React apps, which is the main aim of this section.
Adding Bootstrap for React
We can add Bootstrap to the React app in several ways. The three most common ways are given below:
- Using the Bootstrap CDN
- Bootstrap as Dependency
- React Bootstrap Package

Using the Bootstrap CDN
It is the easiest way of adding Bootstrap to the React app. There is no need to install or download Bootstrap. We can simply put an <link> into the <head> section of the index.html file of the React app as shown in the following snippet.
If there is a need to use Bootstrap components which depend on JavaScript/jQuery in the React application, we need to include jQuery, Popper.js, and Bootstrap.js in the document. Add the following imports in the <script> tags near the end of the closing </body> tag of the index.html file.
In the above snippet, we have used jQuery's slim version, although we can also use the full version as well. Now, Bootstrap is successfully added in the React application, and we can use all the CSS utilities and UI components available from Bootstrap in the React application.
Bootstrap as Dependency
If we are using a build tool or a module bundler such as Webpack, then importing Bootstrap as dependency is the preferred option for adding Bootstrap to the React application. We can install Bootstrap as a dependency for the React app. To install the Bootstrap, run the following commands in the terminal window.
Once Bootstrap is installed, we can import it in the React application entry file. If the React project created using the create-react-app tool, open the src/index.js file, and add the following code:
Now, we can use the CSS classes and utilities in the React application. Also, if we want to use the JavaScript components, we need to install the jquery and popper.js packages from npm. To install the following packages, run the following command in the terminal window.
Next, go to the src/index.js file and add the following imports.
Now, we can use Bootstrap JavaScript Components in the React application.
React Bootstrap Package
The React Bootstrap package is the most popular way to add bootstrap in the React application. There are many Bootstrap packages built by the community, which aim to rebuild Bootstrap components as React components. The two most popular Bootstrap packages are:
- react-bootstrap: It is a complete re-implementation of the Bootstrap components as React components. It does not need any dependencies like bootstrap.js or jQuery. If the React setup and React-Bootstrap installed, we have everything which we need.
- reactstrap: It is a library which contains React Bootstrap 4 components that favor composition and control. It does not depend on jQuery or Bootstrap JavaScript. However, react-popper is needed for advanced positioning of content such as Tooltips, Popovers, and auto-flipping Dropdowns.
React Bootstrap Installation
Let us create a new React app using the create-react-app command as follows.
After creating the React app, the best way to install Bootstrap is via the npm package. To install Bootstrap, navigate to the React app folder, and run the following command.
Importing Bootstrap
Now, open the src/index.js file and add the following code to import the Bootstrap file.
We can also import individual components like import { SplitButton, Dropdown } from 'react-bootstrap'; instead of the entire library. It provides the specific components which we need to use, and can significantly reduce the amount of code.
In the React app, create a new file named ThemeSwitcher.js in the src directory and put the following code.
Now, update the src/index.js file with the following snippet.
Index.js
Output
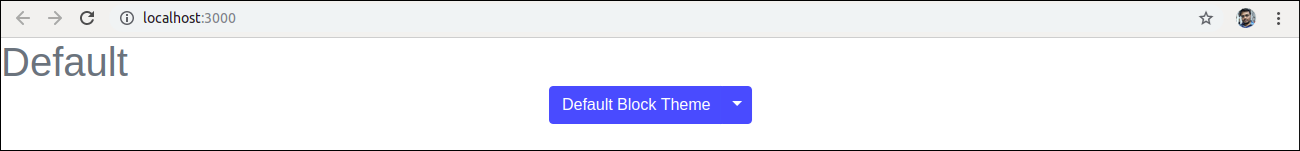
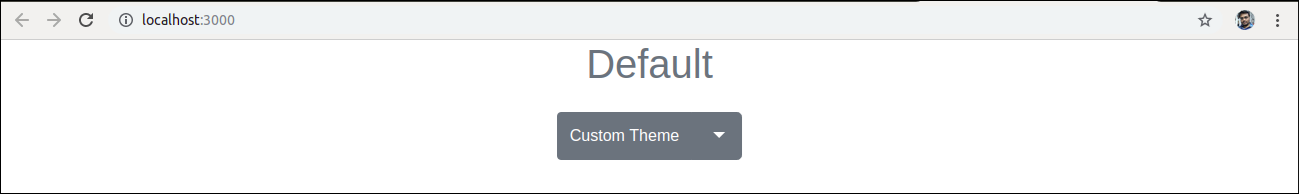
When we execute the React app, we should get the output as below.

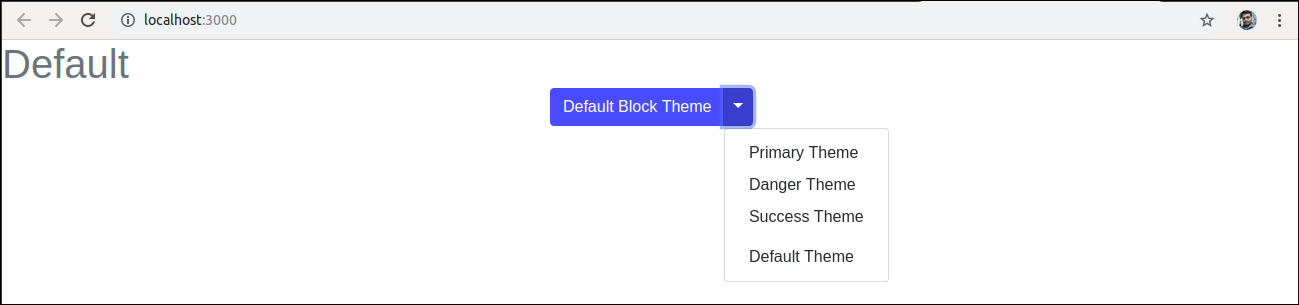
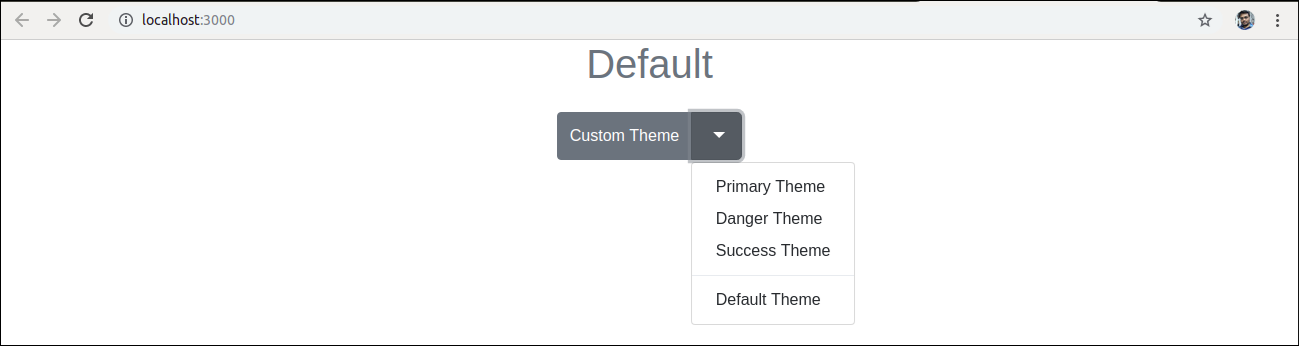
Click on the dropdown menu. We will get the following screen.

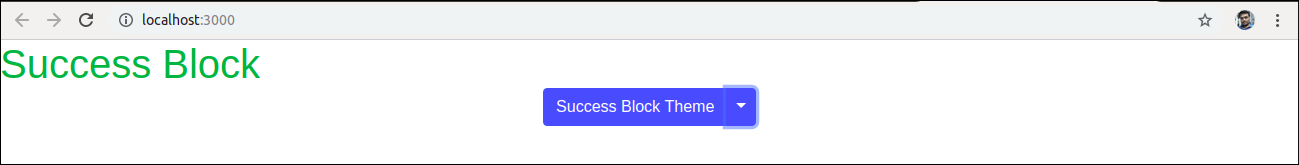
Now, if we choose the Success Theme, we will get the below screen.

Using reactstrap
Let us create a new React app using the create-react-app command as follows.
Next, install the reactstrap via the npm package. To install reactstrap, navigate to the React app folder, and run the following command.
Importing Bootstrap
Now, open the src/index.js file and add the following code to import the Bootstrap file.
We can also import individual components like import { Button, Dropdown } from 'reactstrap'; instead of the entire library. It provides the specific components which we need to use, and can significantly reduce the amount of code.
In the React app, create a new file named ThemeSwitcher.js in the src directory and put the following code.
Now, update the src/index.js file with the following snippet.
Index.js
Output
When we execute the React app, we should get the output as below.

Click on the dropdown menu. We will get the following screen.

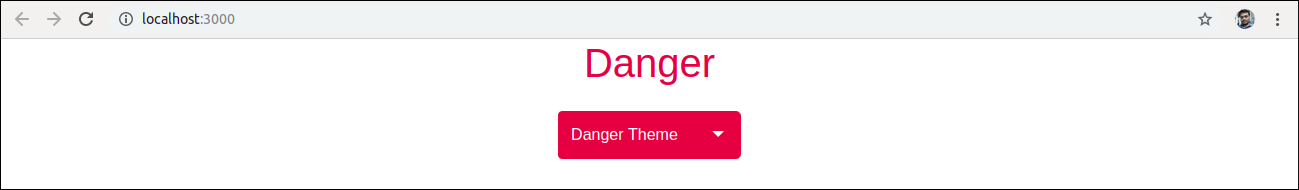
Now, if we choose the Danger Theme, we will get the below screen.

Module Not Found Can T Resolve React Bootstrap Table
Source: https://www.javatpoint.com/react-bootstrap